Cet article est aussi disponible en français : Comment exécuter une fonction dans la vue principale depuis une vue en Present Modally avec Swift
How to Execute a Function in the Main View from a View Presented Modally with Swift
In some cases, it can be useful to execute a function that resides in the code of the main view of an application from a view presented modally.
For example, this might be necessary in a search system where you have a simple search field in the main view and several advanced search fields in the second view.
In such a scenario, since the results are displayed in the main view, you need a way to send the search between the two views.
Here's how to achieve this using a protocol and a delegate:
1 : Create a Protocol
First, you need to create a protocol that defines the necessary methods for executing the function in the main view. This is done in the code of the second view (the one presented modally):
protocol RechercheAvanceeViewDelegate: AnyObject {
func setRecherche(recherche: Recherche)
}This protocol defines the function or functions that can be executed from this view. These functions correspond to functions present in the code of the main view.
In our example, we will call the "setRecherche(…)" function to send our search fields to the main view.
2 : Add a Delegate Property
Next, you need to add a delegate property to your view presented modally to allow it to communicate with the main view.
Add the following code in the file of your second view:
class RechercheAvanceeViewController: UIViewController {
weak var delegate: RechercheAvanceeViewDelegate?
// ...
}Here, you declare a delegate property of type "RechercheAvanceeViewDelegate" ("AdvancedSearchViewDelegate") that will be used to execute the function in the main view.
3 : Call the Delegate's Method
When you want to execute the function in the main view, you should call the "setRecherche(...)" ("setSearch(…)") method of the delegate.
Use the following code in the code of your second view:
delegate?.setRecherche(recherche: recherche)
dismiss(animated: true, completion: nil)The first line calls the function, and the second line is optional; it closes the second view to return to the main view, where the function will be executed.
4 : Configure Your Main View
Now, you need to configure your main view to conform to the protocol so that you can implement the "setRecherche(…)" ("setSearch(...)") function.
In the code file of your main view, add conformity to the "RechercheAvanceeViewDelegate" ("AdvancedSearchViewDelegate") protocol:
class MainViewController: UIViewController, RechercheAvanceeViewDelegate {
// ...
}
Next, implement the "setRecherche(...)" ("setSearch(…)") function in your main view:
func setRecherche(recherche: Recherche) {
// Exécutez votre fonction ici
}This is the function that will be executed. Add the code you want here. In our example, it would involve storing the search field content in a local variable.
5 : Configure the Delegate in the Main View
The final step is to configure the delegate in the main view so that the second view can call a function in the main view. This step can be done in two ways, depending on whether you configured the presentation of the second view modally directly from the Xcode Storyboard (for example, if you configured it using drag-and-drop in the Storyboard).
Here are the two methods:
If you configured the presentation of your second view from the Storyboard:
Click on the arrow corresponding to the Segue between the two views:

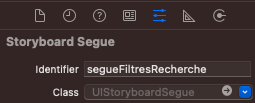
In the "Attributes Inspector" tab, set an "Identifier" (you can choose your own name):

Finally, in the code of your main view, add the following:
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
if(segue.identifier == "segueFiltresRecherche")
{
if let modalViewController = segue.destination as? RechercheAvanceeViewController {
modalViewController.delegate = self
}
}
}This function is executed every time a Segue is displayed.
It checks if the Segue identifier matches the one you configured earlier.
If it does and the Segue is of type "AdvancedSearchViewController," it configures the delegate.
If you configured the presentation of your second view from code:
In this case, you simply need to set the delegate in the main view just before presenting the second view:
let rechercheAvanceeViewController = RechercheAvanceeViewController()
rechercheAvanceeViewController.delegate = self
present(modalViewController, animated: true, completion: nil)This code sets the delegate and displays the requested view.
Now, you can execute functions in the main view from the view presented modally. If you want to define more functions, simply add them to the protocol so they can be used between the views.
Catégories : Swift
Par Guillaume le 06/03/2023 à 13:51
Partager l'article :
Articles similaires
Comment réinitialiser facilement toutes les valeurs structurées avec Struct en Swift ?
Si vous programmez en Swift, il est probable que vous utilisiez des variables structurées grâce à l'outil Struct. Vous vous êtes peut-être déjà demandé comment réinitialiser facilement toutes les valeurs de ces variables structurées,...
Utiliser des playgrounds pour tester rapidement vos idées en Swift avec Xcode
Les playgrounds sont un outil très utile pour les développeurs Swift. Ils permettent de tester rapidement des idées et de voir le résultat de votre code sans avoir à créer une application complète. Avec les playgrounds, vous pouvez rapidement...
Comprendre les closures en Swift
Les closures sont un concept de programmation très puissant dans Swift qui peuvent paraître un peu intimidants pour les débutants. Pourtant, ce sont des outils très utiles qui peuvent vous faire gagner du temps et améliorer la lisibilité de votre code. Dans...